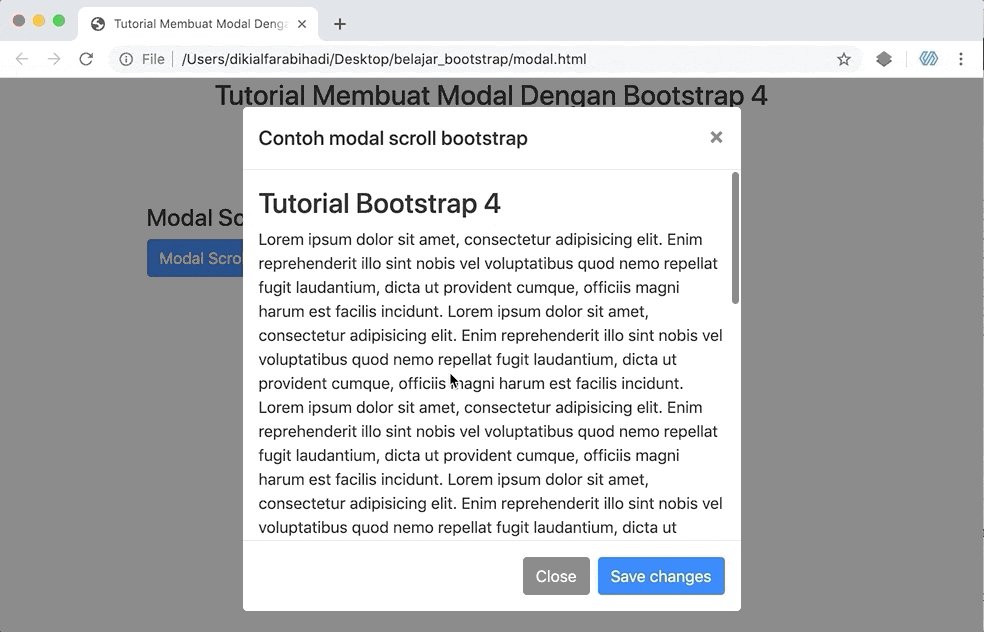
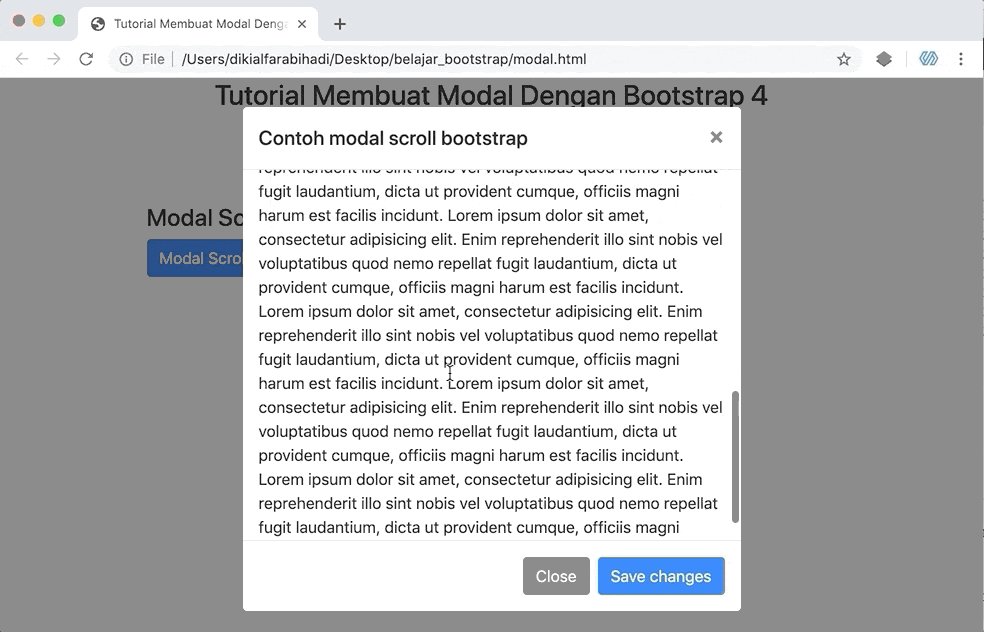
Bootstrap Modal Scroll Body . They’re positioned over everything else in the document and remove scroll from the <<strong>body</strong>>. Modals are built with html, css, and javascript. Modals can either be scrolled independently of the page or we can scroll the modal body. Bootstrap 5 modal scrolling long content is used when modal body content becomes very large then it becomes scrollable. You can also create a. We will learn about them using examples. By default, when modals become too long for the user’s viewport or device, they scroll independent of the page itself.
from www.malasngoding.com
Modals are built with html, css, and javascript. They’re positioned over everything else in the document and remove scroll from the <<strong>body</strong>>. Modals can either be scrolled independently of the page or we can scroll the modal body. By default, when modals become too long for the user’s viewport or device, they scroll independent of the page itself. We will learn about them using examples. Bootstrap 5 modal scrolling long content is used when modal body content becomes very large then it becomes scrollable. You can also create a.
Tutorial Bootstrap 4 25 Modal Bootstrap 4 Malas Ngoding
Bootstrap Modal Scroll Body Modals can either be scrolled independently of the page or we can scroll the modal body. Modals are built with html, css, and javascript. By default, when modals become too long for the user’s viewport or device, they scroll independent of the page itself. We will learn about them using examples. They’re positioned over everything else in the document and remove scroll from the <<strong>body</strong>>. Modals can either be scrolled independently of the page or we can scroll the modal body. Bootstrap 5 modal scrolling long content is used when modal body content becomes very large then it becomes scrollable. You can also create a.
From www.malasngoding.com
Tutorial Bootstrap 4 25 Modal Bootstrap 4 Malas Ngoding Bootstrap Modal Scroll Body We will learn about them using examples. You can also create a. They’re positioned over everything else in the document and remove scroll from the <<strong>body</strong>>. Bootstrap 5 modal scrolling long content is used when modal body content becomes very large then it becomes scrollable. Modals are built with html, css, and javascript. By default, when modals become too long. Bootstrap Modal Scroll Body.
From fribly.com
Bootstrap Modal Vertically Centered Fribly Bootstrap Modal Scroll Body We will learn about them using examples. Modals can either be scrolled independently of the page or we can scroll the modal body. Bootstrap 5 modal scrolling long content is used when modal body content becomes very large then it becomes scrollable. Modals are built with html, css, and javascript. By default, when modals become too long for the user’s. Bootstrap Modal Scroll Body.
From www.geeksforgeeks.org
Bootstrap 5 Modal Scrolling long content Bootstrap Modal Scroll Body Modals can either be scrolled independently of the page or we can scroll the modal body. Modals are built with html, css, and javascript. You can also create a. They’re positioned over everything else in the document and remove scroll from the <<strong>body</strong>>. We will learn about them using examples. Bootstrap 5 modal scrolling long content is used when modal. Bootstrap Modal Scroll Body.
From stackoverflow.com
javascript How To Implement Custom Scroll Buttons In Bootstrap Modal Bootstrap Modal Scroll Body By default, when modals become too long for the user’s viewport or device, they scroll independent of the page itself. We will learn about them using examples. Modals are built with html, css, and javascript. They’re positioned over everything else in the document and remove scroll from the <<strong>body</strong>>. Bootstrap 5 modal scrolling long content is used when modal body. Bootstrap Modal Scroll Body.
From www.youtube.com
Bootstrap Modal and Form Full Bootstrap Course YouTube Bootstrap Modal Scroll Body By default, when modals become too long for the user’s viewport or device, they scroll independent of the page itself. Bootstrap 5 modal scrolling long content is used when modal body content becomes very large then it becomes scrollable. Modals are built with html, css, and javascript. You can also create a. They’re positioned over everything else in the document. Bootstrap Modal Scroll Body.
From mdbootstrap.com
fixed header and scrollable body in table in html angular Material Bootstrap Modal Scroll Body You can also create a. Bootstrap 5 modal scrolling long content is used when modal body content becomes very large then it becomes scrollable. Modals can either be scrolled independently of the page or we can scroll the modal body. By default, when modals become too long for the user’s viewport or device, they scroll independent of the page itself.. Bootstrap Modal Scroll Body.
From www.youtube.com
HTML Bootstrap 4 table with the scrollable body and header fixed Bootstrap Modal Scroll Body By default, when modals become too long for the user’s viewport or device, they scroll independent of the page itself. Modals are built with html, css, and javascript. They’re positioned over everything else in the document and remove scroll from the <<strong>body</strong>>. Modals can either be scrolled independently of the page or we can scroll the modal body. You can. Bootstrap Modal Scroll Body.
From www.youtube.com
Tutorial scrollable table bootstrap Bagaimana cara membuat scroll Bootstrap Modal Scroll Body You can also create a. Modals are built with html, css, and javascript. Bootstrap 5 modal scrolling long content is used when modal body content becomes very large then it becomes scrollable. Modals can either be scrolled independently of the page or we can scroll the modal body. They’re positioned over everything else in the document and remove scroll from. Bootstrap Modal Scroll Body.
From www.youtube.com
Bootstrap 4 Modal How to create bootstrap modal? YouTube Bootstrap Modal Scroll Body They’re positioned over everything else in the document and remove scroll from the <<strong>body</strong>>. We will learn about them using examples. Bootstrap 5 modal scrolling long content is used when modal body content becomes very large then it becomes scrollable. Modals are built with html, css, and javascript. You can also create a. By default, when modals become too long. Bootstrap Modal Scroll Body.
From www.youtube.com
CSS Bootstrap 4, make listgroup scrollable, in a row, with flexbox Bootstrap Modal Scroll Body We will learn about them using examples. Modals are built with html, css, and javascript. Modals can either be scrolled independently of the page or we can scroll the modal body. By default, when modals become too long for the user’s viewport or device, they scroll independent of the page itself. Bootstrap 5 modal scrolling long content is used when. Bootstrap Modal Scroll Body.
From fontawesomeicons.com
Bootstrap Scrollable Modal modaldialogscrollable Bootstrap Modal Scroll Body They’re positioned over everything else in the document and remove scroll from the <<strong>body</strong>>. Modals are built with html, css, and javascript. Modals can either be scrolled independently of the page or we can scroll the modal body. You can also create a. By default, when modals become too long for the user’s viewport or device, they scroll independent of. Bootstrap Modal Scroll Body.
From www.vrogue.co
Creating A Dynamic Table Using Bootstrap 4 And React Hooks Dev Bootstrap Modal Scroll Body Modals can either be scrolled independently of the page or we can scroll the modal body. Bootstrap 5 modal scrolling long content is used when modal body content becomes very large then it becomes scrollable. They’re positioned over everything else in the document and remove scroll from the <<strong>body</strong>>. We will learn about them using examples. Modals are built with. Bootstrap Modal Scroll Body.
From laptrinhx.com
An infinitescroll table within a Bootstrap modal using React LaptrinhX Bootstrap Modal Scroll Body We will learn about them using examples. Bootstrap 5 modal scrolling long content is used when modal body content becomes very large then it becomes scrollable. By default, when modals become too long for the user’s viewport or device, they scroll independent of the page itself. Modals can either be scrolled independently of the page or we can scroll the. Bootstrap Modal Scroll Body.
From mdbootstrap.com
React Table Scroll Bootstrap 4 & Material Design. Examples & tutorial Bootstrap Modal Scroll Body By default, when modals become too long for the user’s viewport or device, they scroll independent of the page itself. We will learn about them using examples. Bootstrap 5 modal scrolling long content is used when modal body content becomes very large then it becomes scrollable. You can also create a. Modals are built with html, css, and javascript. Modals. Bootstrap Modal Scroll Body.
From www.tutorialandexample.com
Bootstrap 4 Modal Bootstrap Modal Scroll Body Bootstrap 5 modal scrolling long content is used when modal body content becomes very large then it becomes scrollable. Modals are built with html, css, and javascript. Modals can either be scrolled independently of the page or we can scroll the modal body. They’re positioned over everything else in the document and remove scroll from the <<strong>body</strong>>. By default, when. Bootstrap Modal Scroll Body.
From mdbootstrap.com
fixed header and scrollable body in table in html angular Material Bootstrap Modal Scroll Body Modals are built with html, css, and javascript. They’re positioned over everything else in the document and remove scroll from the <<strong>body</strong>>. We will learn about them using examples. Modals can either be scrolled independently of the page or we can scroll the modal body. Bootstrap 5 modal scrolling long content is used when modal body content becomes very large. Bootstrap Modal Scroll Body.
From www.youtube.com
bootstrap modal popup modalbody scrollbar mouse hover example YouTube Bootstrap Modal Scroll Body We will learn about them using examples. They’re positioned over everything else in the document and remove scroll from the <<strong>body</strong>>. Bootstrap 5 modal scrolling long content is used when modal body content becomes very large then it becomes scrollable. By default, when modals become too long for the user’s viewport or device, they scroll independent of the page itself.. Bootstrap Modal Scroll Body.
From mdbootstrap.com
Modal Scroll prevent xscroll Material Design for Bootstrap Bootstrap Modal Scroll Body Modals can either be scrolled independently of the page or we can scroll the modal body. By default, when modals become too long for the user’s viewport or device, they scroll independent of the page itself. You can also create a. Bootstrap 5 modal scrolling long content is used when modal body content becomes very large then it becomes scrollable.. Bootstrap Modal Scroll Body.